As in the module to use a different module
In this example, we will look at the ability to attach a photo from the photogallery module in a separate article.
First, add an additional field to the table {clauses}, which will store the identifier attached photos. Run the following SQL-query, such as phpMyAdmin:
Example:
ALTER TABLE `YOUR_PREFIX_clauses` ADD `photo` INT(11) NOT NULL
Now make changes to the file modules/clauses/admin/clauses.admin.php.
Add our new field in the array $variables:
Example:
public $variables = array (
'main' => array (
'photo' => array(
'type' => 'function',
'name' => 'Photos from photogallery'
),
...
Field type indicates function – it will determine the methods in which we can describe their own actions performed in the derivation and maintenance of the new field.
Now add the first method that will be executed whenever we go to the edit page articles in the administrative part:
Example:
public function edit_variable_photo()
{
echo '
<div class="unit" id="photo">
<div class="infofield">'.$this->diafan->variable_name().'</div>';
$photos = DB::query_fetch_all("SELECT id, [name] FROM {photo} WHERE [act]='1' AND trash='0'");
echo '<select name="photo">';
echo '<option value="0">-</option>';
foreach($photos as $photo)
{
echo '<option value="'.$photo['id'].'" '.($this->diafan->value == $photo['id'] ? 'selected' : '').'>'.$photo['name'].'</option>';
}
echo '</select>
</div>';
}
Consider some of the key points in creating such methods.
Firstly, it was his naming. They have to be kind edit_variable_fieldname.
Secondly, a description of the current variable of the array $variables can be accessed through the function $this->diafan->variable_name(). Through this same function can obtain a description of any variable, passing the name of the variable as an argument. Example $this->diafan->variable_name('timeedit').
Thirdly, it is a cycle in which all elements are displayed in a drop-down list. In it, we compare the value of photography and the current value of the field photo – $this->diafan->value, to add the attribute "selected" item drop-down list, if the value of the field and the same identifier. All current field values can be accessed through the function
$this->diafan->values(). We could use $this->diafan->values('photo') instead $this->diafan->value.
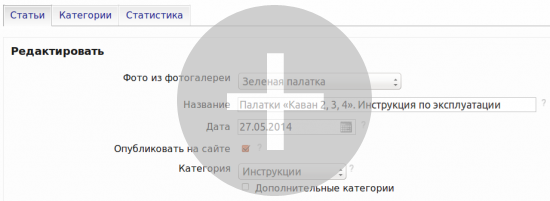
The result can be seen in the screenshot:
The second method, which we need, is as follows:
Example:
public function save_variable_photo()
{
$this->diafan->set_query("photo=%d");
$this->diafan->set_value($_POST['photo']);
}
It is also important to name – it is similar to the first method, but instead edit write save. The method works, while maintaining element, in this case, a separate article.
Its essence is very simple – keep the user selected value of a drop-down list of photos in the field photo for the current article.
Function set_query() points in a field in the table {clauses} in the database to store value and which mask filtering.
The function set_value() specifies what value to store.
Then print the photo on the detailed page of the article.
Open the file modules/clauses/clauses.model.php and make changes to the method id_query:
Example:
$row = DB::query_fetch_array("SELECT id, photo, [name], [anons], …");
Add to the method id the following code:
Example:
$photo = $this->diafan->_images->get('medium', $this->result["photo"], 'photo', 'element', 0, '');
if($photo)
{
$this->result["photo"] = $photo[0];
}
The method $this->diafan->_images->get get the image pictures. More details about the method and its return value can be viewed here.
Now in the variable $this->result["photo"] is stored width, height of the image, file path, etc.
Revise the page template.
To do this, the file modules/clauses/views/clauses.view.id.php add the line:
Example:
if(!empty($result['photo']))
{
echo '<img src='.$result['photo']['src'].' width="'.$result['photo']['width'].'" height="'.$result['photo']['height'].'" alt="'.$result['photo']['alt'].'" title="'.$result['photo']['title'].'">';
}
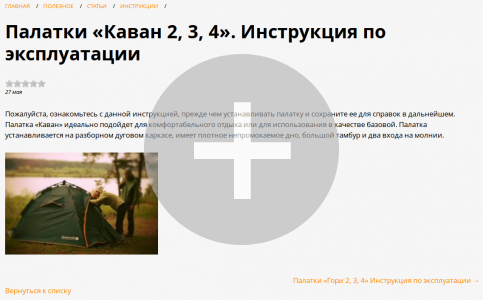
The result is the following screenshot: