How to add widgets comments from social networks
In the example discussed below, it will be shown how to insert on your website widgets comments popular social network "Facebook".
Add the widget itself is fairly simple: the social network provide a simple interface that generates the code for the site. Try to add it to your site.
1. Submit your site
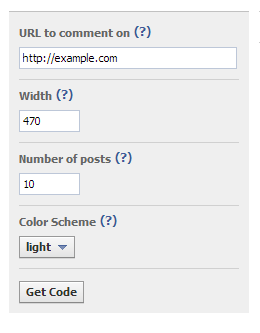
To put the widget on Facebook, you first need to go to the page http://developers.facebook.com/docs/reference/plugins/comments and fill in the form in which you need to specify the address of your site, the number of comments to be displayed on the page, then specify the width of the widget and the option of color schemes:

It is necessary to press the button "Get Code".
2. Placing on the site
The resulting code can be divided into two parts. First, ideally placed after the tag <body>.
Example:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_EN/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
The second part is located in the place where the unit will be concluded directly with comments.
Example:
<div class="fb-comments" data-href="URL" data-num-posts="NUMBER-OF-COMMENTS" data-width="WIDTH"></div>
Add the code in the website template themes/site.php.
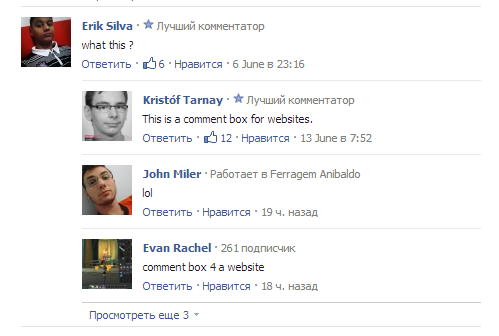
The result is something like:

Decor
Widgets can be issued in the form of a template tag. To do this, create a new file.
themes/functions/facebook.php
Example:
<?php
if (! defined('DIAFAN'))
{
$path = __FILE__; $i = 0;
while(! file_exists($path.'/includes/404.php'))
{
if($i == 10) exit; $i++;
$path = dirname($path);
}
include $path.'/includes/404.php';
}
echo "<div id=\"fb-root\"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = \"//connect.facebook.net/en_EN/all.js#xfbml=1\";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class=\"fb-comments\" data-href=\"URL\" data-num-posts=\"NUMBER-OF-COMMENTS\" data-width=\"WIDTH\"></div>";
Now we can use the template tag.
Example:
<insert name="facebook">