The integration of the layout of the site and DIAFAN.CMS
Design implementation (HTML-layout) in DIAFAN.CMS
Everything is very simple. Connect to design DIAFAN.CMS - a piece of cake!
After installation DIAFAN.CMS on your site will design the system with a standard design, as in the demo version.
For this design otvechet basic template, themes/site.php. In fact, it is a simple, normal HTML-file, but a with template tags DIAFAN.CMS. Template tags "pull" in the website template multiple module templates. See more, what's inside a standard template.
Template tags DIAFAN.CMS have the same syntax as ordinary HTML-tags so correctly look in the visual editor of web pages, for example, DreamViewer.
Advice: it is better not to remove the introduction of its design, and rename the original template themes/site.php, and then from there to copy the tags. And add to favorites directory template tag.
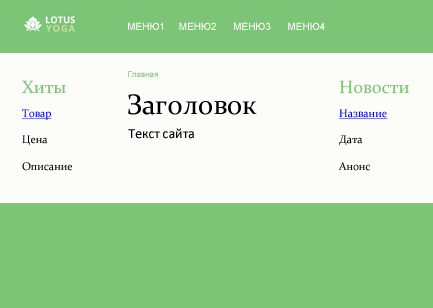
Let us turn to the case. To begin better from simple to complex. Let's say your website design is as follows:

HTML-code of the design after layout like this:
Example:
<html>
<head>
<title>Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="description" content="Description">
<meta name="keywords" content="Keywords">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="body">
<div class="top">
<div class="logo">
<a href="#"><img src="img/logo.png" alt="Logo"></a>
</div>
<div class="menu">
<a href="#">Menu 1</a>
<a href="#">Menu 2</a>
<a href="#">Menu 3</a>
<a href="#">Menu 4</a>
</div>
</div>
<div class="content">
<div class="news">
<h3>Hits</h3>
<a href="#">Products</a>
<p>Price</p>
<p>Text</p>
</div>
<div class="center">
<div class="nav">
<a>Home</a>
</div>
<div class="text">
<h1>Header</h1>
<p>Content</p>
</div>
</div>
<div class="right">
<h3>News</h3>
<a href="#">Name</a>
<p>Date</p>
<p>Anons</p>
</div>
</div>
</div>
</body>
</html>
First rename the HTML file and save it as themes/site.php. You will see at once that it appears on the site, one to one. Links would be displayed as "#", the tag title as "Title", etc. To this design DIAFAN.CMS output information from the administrative part, you need to arrange the template tags like this:
Example:
<html>
<head>
<!-- template tag generates all the necessary tags for the header of the site, including meta tags. The code template function in the file themes/functions/show_head.php -->
<insert name="show_head">
<!-- template tag connects the CSS-files in the folder css, based customization, compresses files. The code template function in the file themes/functions/show_css.php -->
<insert name="show_css" files="style.css">
</head>
<body>
<div class="body">
<div class="top">
<div class="logo">
<!-- template tag displays the correct path way to the root of the site (including mobile and multi-language version of the site) -->
<a href="<insert name="path">"><img src="<insert name="path">img/logo.png" alt="Логотип"></a>
</div>
<div class="menu">
<!-- template tag output menu items. The code template function in the file modules/menu/views/menu.view.show_block.php -->
<insert name="show_block" module="menu" id="1">
</div>
</div>
<div class="content">
<div class="news">
<!-- template block tag display products of random. The code template function in the file modules/shop/views/shop.view.show_block.php -->
<insert name="show_block" module="shop" count="1" sort="rand">
</div>
<div class="center">
<div class="nav">
<!-- template tag navigation "Breadcrumbs". The code template function in the file themes/functions/show_breadcrumb.php -->
<insert name="show_breadcrumb">
</div>
<div class="text">
<!-- template tag display the main content of the site. The code template function in the file themes/functions/show_body.php -->
<insert name="show_body">
</div>
</div>
<div class="right">
<!-- template block tag announcements of news, one of the latter. The code template function in the file modules/news/views/news.view.show_block.php -->
<insert name="show_block" module="news" count="1">
</div>
</div>
</div>
<!-- template tag connects JS-scripts to work correctly DIAFAN.CMS, is added before the closing </body>. The code template function in the file themes/functions/show_js.php -->
<insert name="show_js">
</body>
</html>
All.
To carry out the design and then polishing, for example, to correct a block of news output, output tag <insert name="show_block" module="news" count="1"> in the template modules/news/view/news.view.show_block.php.
We hope that the principle is clear. Then you can only increase the number of tags used in the template and settings in them. Show 3 news, rather than one, displaying a block of news with pictures or without, display random products or best sellers, etc.
Full descriptions of all template tags and their settings, see here.
Several site templates
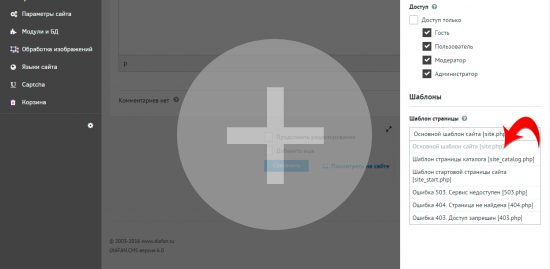
You can see that in the folder themes several site templates. There are themes/site.php, themes/site_start.php or themes/site_catalog.php.
Despite the fact that most of the tasks for the implementation of the differences in design can be solved with the help of on different pages of dynamic blocks, using just one template, you can use multiple templates and assign them to different pages on your own.
If for any particular page on your site should have completely different from the general design, save the template in the folder themes (or in the active folder theme) with the extension .php. Then open the desired page editing in the administrative part of the site, and opening the tab "Advanced Settings", select the downloaded template in the drop-down "Design of page" list.
This pattern will apply to all newly establishing a subsidiary pages.